Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.
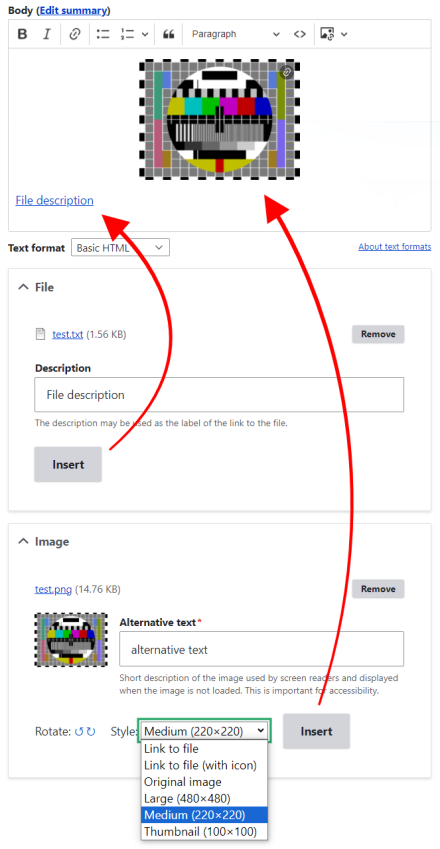
Support for Drupal 7 is ending on 5 January 2025—it’s time to migrate to Drupal 10! Learn about the many benefits of Drupal 10 and find migration tools in our resource center.Insert is a utility that makes inserting images and links to files into the body field and other CKEditor instances or text areas much easier by adding a simple JavaScript-based button and optional controls to file and image fields. Images may be inserted using any image style preset. Insert may also be interfaced to by other modules for inserting custom content.
Drupal 10
CKEditor 5 compatibility is in development and supported in the latest 3.0.0 beta release. Check issue #3314446 for additional information.
Features
- Insert files as file links from file fields.
- Insert images using any image style preset from image and file fields.
- Compatible to any file field and image field widget—for example, use Insert with you favourite crop widget.
- Embed audio and video files uploaded to file fields.
- Automatic Insert option places or embeds files according to their file types.
- Flexible text input synchronisation, e.g. for synchronising the image alt attribute.
- Optionally link images to an image style derivative or to the original image.
- Optional image rotation controls.
- Per-field configuration of all relevant settings.
- User-friendly interface: As per configuration, Insert may be configured to display nothing more than the Insert button.
- Programming interface using hooks that may be used by other modules to integrate Insert functionality.
Please note the module documentation pages for configuration instructions as well as for limitations of the Insert module.
Why use Insert instead of Drupal core's Media Library?
Drupal core's Media Library is a great choice for managing assets. However, there are cases, where you might not want to have assets stored centrally, but rather have them stored locally along with a node. Providing a straight-forward way to place images in editors and text areas, the Insert module allows you doing so while still having a user-friendly experience.
- User Experience: The Media Library stores assets centrally. Using Insert, you can store assets locally along with a node and still have an easy way to place the assets in an editor instance. Users are not required to understand the concept of a central media library.
- Permissions: It might not be desired to grant users access to the Media Library. Activating the Media Library, media can be placed in any editor instance supporting the text format the Media Library is activated on. With Insert, you can have images and files uploaded locally, on content type level, only.
Submodules bundled with Insert
Insert Colorbox
Interfaces to the Colorbox module to enable placing images that open a colorbox when clicked.
Insert Media (experimental)
Interfaces to Drupal core’s Media Library module widget (Drupal ≧ 8.6) by adding Insert functionality to each media item appearing in the Media Library widget.
Insert Responsive Image (experimental)
Interfaces to Drupal core’s Responsive Image module allowing to place responsive images.
Insert was rewritten for Drupal 8 and is since maintained by H. Snater.
The module was originally developed for Drupal 6 and 7 by quicksketch.
Project information
Minimally maintained
Maintainers monitor issues, but fast responses are not guaranteed.Maintenance fixes only
Considered feature-complete by its maintainers.- Module categories: Content Display, Content Editing Experience, Media
29,190 sites report using this module
- Created by quicksketch on , updated
Drupal 10 is here!
Read more about this project’s readiness in issue #3314446.
Stable releases for this project are covered by the security advisory policy.
Look for the shield icon below.
Releases
Development version: 3.x-dev updated 24 Apr 2024 at 11:03 UTC